|
|||
|
Hi Leute,
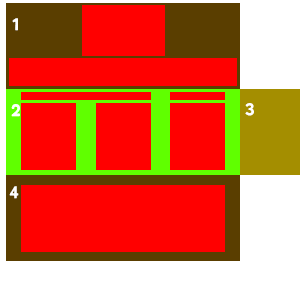
ich tüftel seit Tagen an einem Problem, das ich über Google nicht lösen konnte. Drei Sektionen stehen übereinander. Jede Sektion hat ein Hintergrundbild mit einer Breite von 806px, über das mehrere Divs darüber gelegt werden sollen. Die mittlere Sektion hat noch eine zweite Hintergrundgrafik auf der rechten Seite mit 160px. Alle Sektionen sollen aber auf der linken Seite gleich anfangen. Wenn ich das Ganze mit position:relativ und absolut mache und die Hintergrundbilder in der CSS drin habe, klappt das auch. Solange das Ganze am PC angeschaut wird... Jetzt soll das aber responsive werden und hier finde ich keinen Lösungsweg. Die Classe top mit Code:
<section class="top">
<div class="top_left">
<div class="tob_overlay_top"><img src="blah.png"></div>
<div class="top_overlay_bot">
<div class="top_button_1"><button></div>
<div class="top_button_2"><button></div>
<div class="top_digit_1"><img></div>
<div class="top_digit_2"><img></div>
<div class="top_digit_3"><img></div>
<div class="top_button_3"><button></div>
</div>
<div class="hintergrund_section_1"><img src="img/bild1.png">
</div>
<div class="top_right"></div>
</section>
<section class="mitte">
<div class="mitte_left">
<div class="mitte">text</div>
<div class="mitte_wheels">
<div class="wheel_1"><img></div>
<div class="wheel_2"><img></div>
<div class="wheel_3"><img></div>
</div>
<div class="hintergrund_mitte"><img src="img/bild2.png"> </div>
</div>
<div class="mitte_right"><img src="img/bild3.png"></div>
</section>

|
| Sponsored Links |
|
|||
|
Eine konkrete Hilfe ist mit deinen bisherigen Angaben kaum möglich. Zumal der Inhalt komplett fehlt. Davon hängt aber ein sinnvolles responsives Verhalten ab. Du schreibst nicht mal, welches responsives Verhalten dir vorschwebt.
Grundsätzlich solltest du von position die Finger lassen. Auf aktuellen Webseiten, die auf vielen unterschiedlichen Bildschirmen / Geräten schön angezeigt werden soll, hat die CSS-Anweisung nichts verloren. position wird heute nur in wenigen Ausnahmefällen benötigt. Beschäftige dich mit Flexbox (display: flex), CSS-Grid (display: grid) und MediaQueries. Und überlasse bei der Darstellung so viel wie möglich den Browsern. Die vielen div-Elemente (div-Suppe) haben auf aktuellen Webseiten auch nichts mehr verloren. div-Elemente sollen nach den aktuellen HTML-Regeln nur noch verwendet werden, wenn es keine sinnvolleren Elemente gibt. Zudem sind unnötige Elemente zu vermeiden. Auch das unterstützt ein responsives Verhalten. |
| Sponsored Links |
|
|||
|
display flex und display grid sind deine Freunde wenn es ums erstellen von layouts geht.
Gruppiere deinen inhalt in section / article elementen, divs können aber auch weiterhin verwendet werden. Trenne dich von der Vorstellung das ein div 806px groß ist und ein hg-bild 160px ... elemente sind so groß wie sie eben groß sind. Bilder können in unterschiedliche Elemente passend eingefügt werden dank CSS. |
 |
| Stichwörter |
| css, mehrere divs, overlay |
| Themen-Optionen | |
| Ansicht | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| Css Problem Hintergrund | drag2killer | CSS | 1 | 19.07.2014 09:46 |
| CSS Färbung/Desing Hintergrund | jan5 | CSS | 4 | 29.05.2014 15:46 |
| CSS Divs in flexiblem Div zentrieren | excessived | CSS | 2 | 12.03.2014 00:01 |
| responsive css und mediaqueries | irmen | CSS | 11 | 03.07.2013 16:45 |
| Divs statt Tabellen (CSS) | S1!c3r | CSS | 2 | 20.05.2005 17:00 |