|
|||
|
Das klingt nach einem irgendwie typischen Anfängerproblem: Ich möchte mal was lernen (was ja auch gut ist
|
| Sponsored Links |
|
|||
|
Hallo nextuser
Zitat:
Zumal die Bedienung darunter leidet - eine schmalere Scrollleiste ist mit der Maus schwieriger zu erwischen, das gewohnte Anklicken aus den Augenwinkeln funktioniert nicht mehr. Entweder man klickt ungewollt außerhalb des Browserfensters, dann passiert entwerder gar nichts oder man hat plötzlich ein dahinter liegendes Programm vor der Nase - beides will man aber nicht. Oder man klickt ungewollt innerhalb des Browserfensters und löst Aktionen aus, die man überhaupt nicht auslösen wollte. Es wird eine andere Seite aufgerufen oder Werbung poppt auf. Solche Änderungen machst du also nur für eine Person: dich selbst. Besucher werden dadurch abgeschreckt. Warum wohl war es früher viel leicher solche Änderungen an den Browsern durchzuführen? Weil die User davon so begeistert waren? Oder doch, weil solche Anpassungen nur genervt haben? Mit solchen Modifikationen investierst du einseitig viel Zeit in Schrott. Gruss MrMurphy |
| Sponsored Links |
|
||||||||
|
Ich beschäftige mich jetzt intensiver mit JS um später mal meine Scrollbar umsetzen zu können. Ich möchte hier jedoch noch kurz mal auf die letzten Kommentare eingehen:
Zitat:
Auf der anderen Seite wollte ich nicht mit etwas einfacherem anfangen, da ich nicht vorhatte, Javascript zu lernen. Ich habe mit html, css und php gearbeitet. JS wollte ich nur wegen der Scrollbar, deshalb habe ich nach einer Lösung gesucht, da ich nicht ganz JS lernen wollte. Jetzt beschäftige ich mich mehr mit JS, um mein Ziel auch mit Verstand zu erreichen. Als sinnlos bezeichne ich eine Scrollbar auf keinen Fall. Zitat:
Allerdings habe ich nie von der "Seiten-Scrollbar" ganz rechts geredet. Meine eigene Scrollbar ist nur für ein kleines Feld innerhalb. Und da passt die Standard-Scrollbar überhaupt nicht ins Design. Zitat:
Und da sehe ich das, genauso wie nicht wenige andere im Netz auch, anders. Zitat:
Zitat:
Zitat:
Darauf habe ich schon geachtet. Und Werbung gibts bei mir eh nicht. Zitat:
Es gibt genügend Leute im Netz, die eine solche Anpassung begrüßen. Zitat:
die ein ganz eigenes Design(weit weg vom früheren "Standard-Muster") haben und das ist auch gut so. Ich verstehe generell nicht, warum ihr die ganze Zeit sagt, das eine eigene Scrollbar total sinnlos ist. Wenn ich mir eine tolle Seite mit gutem Design anschaue, wäre eine, übertrieben ausgedrückt "XP-Leiste" total fehl am Platz. Man sollte auf keinen Fall so eine hässliche Scrollbar in sein schönes Design packen. Zum einen sieht das einfach super schlecht zum Design aus, zum anderen hat eine eigene Scrollbar keinen nachteil in der Bedienfreundlichkeit. Meine ist sehr gut sichtbar und nicht nur 1 Pixel breit. Die Funktionen sind mit denen der Standard-Leiste identisch. Das ist echt Quatsch. Mit einer Scrollbar, die genauso breit und SICHTBAR ist wie die Standard, aber an das Design der Seite angepasst wurde, wirkt die Seite hochwertiger und angenehmer. Ich habe es schon oft erwähnt und ich sag es nochmal. Meine Scrollbar soll lediglich die Standard-Leiste eines kleinen Feldes innerhalb der Seite ersetzen. Kein Nachteil bei der Bedienung! Kein Nachteil bei der Sichtbarkeit! |
|
||||
|
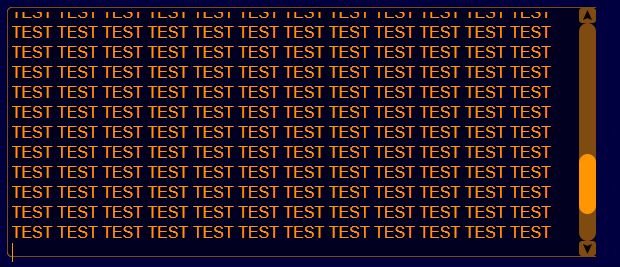
Anbei einmal 2 Bilder aus meinem Browser:
  Bild 1 zeigt diesen Thread im Ruhezustand, Bild 2 im Zustand, wenn ich scrolle. Das lässt sich auf jeden Scrollbereich anwenden. Was lernen wir daraus? ich brauche keine Scrollleiste, ich habe eine. Scrollen ist nativ. Design kommt hier erst an 3. Stelle. Zu aller erst kommt UX. Die Benutzer Erfahrung. Und glaub mir: fast jeder Benutzer der eine geänderte Scrollbar sieht, ist verwirrt, und sucht seine eigene Leiste wieder. Dazu kommt: Scrollbar Designs sind so 90s. Nimm die Rosarote Design Brille ab. Aber da du dich bisher nicht hast überzeugen lassen, wird das jetzt auch nichts geben
__________________
Hier ein immer gültiges Statement: Überarbeite deine Code, lerne die Grundlagen, widersprich mir nicht, wehre dich nicht, ich habe Recht, wir sind Lolgion, wir sind viele.. potato... All meine Angaben sind ohne Gewähr, es könnte also trotz meiner Unfehlbarkeit dazu kommen dass ich falsch liege www.richard-thiel.de | Müssen Websiten überall gleich ausschauen? |
|
|||
|
Man alter, natürlich hast du eine, aber darum geht es nicht. Hier mal ein Beispiel:
 Du kannst mir nicht erzählen, das das so gut ist! Zitat:
 Überhaupt nicht! Ganz im Gegenteil, wenn man sich die heutigen Seiten so ansieht. Zitat:
Die zweite Scrollbar hat zu der ersten überhaupt keinen Nachteil! Ja du hast recht, Design kommt nicht an erster stelle, aber wenn alles andere gut geschafft ist, so kann auch die Scrollbar an das Design angepasst werden. Ich habe von euch immer wieder sowas wie "schlechter benutzbar", "weniger sichtbar" und "verwirrt" bekommen. Jetzt mal ganz ehrlich, was genau davon trifft auf Bild 2 zu??? Die Bedienung ist identisch, das Aussehen lässt auf eine Scrolleiste schließen und groß genug ist sie auch. |
|
||||||
|
Hi protonenbeschleuniger,
danke für deine Antwort. Ja du hast vollkommen recht, das Script bringt mich nicht weiter deshalb verbringe ich jetzt mehr zeit mit JS um die Sache mit Verstand anzugehen. Was erwartet er denn? Ich denke nicht, das ihm so eine Scrollbar wie in Bild 2 negativ überraschen wird. Um ehrlich zu sein, kann ich diese Aussage von dir echt nicht nachvollziehen. Nichts gegen ältere Personen, aber ich könnte mir vorstellen, das sie evtl. ein Problem mit der wiedererkennung haben könnten, ansonsten aber auch nicht. Wie gesagt, die Browser-Scrolleiste fasse ich nicht an. Es geht lediglich um ein kleines Feld. Da ist eine etwas passendere Scrollseiste echt nichts, was schlecht wäre. Zitat:
Ich denke es geht eher darum, ob dem User diese, ans Design angepasste Scrollbar gefällt, oder er einfach nichts anderes akzeptiert. Im letzteren Fall sollte sich der User meiner Meinung nach von der hässlichen Standard-Leiste trennen bzw. einer mit verändertem Aussehen nicht so viel Aufmerksamkeit schenken. Es funktioniert ja alles mit der Bedienung genauso gut. Zitat:
Seiten im Netz gibt, die eine Design-bezogene Leiste bevorzugen, wenn man sich die ganzen Anzeigen und Foren-Beiträge so ansieht, wird JQuery verdammt of dafür benutzt. Zitat:
Und wenn man sich dann dort deren Script ansieht, so ist schnell JQurey gefunden. Zitat:
Zitat:
Zitat:
Letzteres ist mein Ziel. Danke für deine Antwort & Meinung, auch wenn ich manches nicht nachvollziehen kann. |
|
||||
|
Zitat:
Du musst das im Kontext deiner Software des Browser sehen, warum sollte auf einmal eine Scrollbar orange sein, wenn sie immer grau war? D.h. sie wird im Gesamtkontext der Seite nicht sofort ersichtlich sein. Auch wenn dein Beispiel natürlich so gewählt ist, dass im zweifelsfall der Benutzer das Element relativ schnell findet, aber weder wird er an dieser Stelle eine Scrollbalken erwarten und schon gar nciht eine die so aussieht und zudem wird es sie nicht immer so funktionieren, wie die bekannte Scrollbar, denn diese funktionieren auf vielen System unterschiedlich. Zitat:
Zitat:
Diese Diskussion gab es bereits vor zehn Jahren und Microsoft hat die Möglichkeit die Scrollbalken mit CSS zu gestalten wieder abgeschafft. Auch die Benutzung von selbstprogrammierten Elementen machen nur noch ganz Wenige und das aus guten Grund. und das siehst du falsch. Scrollbalken z.b. funktionieren nicht auf jeden System gleich, in Folge dessen kannst du gar nicht die Bedienung immer nachprogrammieren, da du mit JS nicht Möglichkeit hast herauszufinden welche Scrollbalken das System nutzt. D.h. für manche funktioniert deine Scrollbar immer anders. Zitat:
Du veränderst Bedienelemente, das sind für mich technische Elemente und keine Dekoration. Das ist ja auch der Grund, warum diese nicht verändert werden können und nicht nachgebaut werden sollten |
|
|||
|
Zitat:
Ich will jetzt auch garnicht weiter damit fortfahren, das wir uns immer gegenseitig die Meinung als fakt auftischen müssen. Man kann es programmiertechnisch schaffen, das die Scrollbar auf allen systemen richtig funktioniert. Mam muss sich nur Seiten von vor 10 Jahren und aktuelle Seiten anschauen. Vom "Standard-Design" von Webseiten mit lebloser "Ecken-Grafik" sind wir schon lange weg. Es kommen immer mehr individuel gestaltete Seiten zum vorschein, die wiedererkennungswert haben. Ich werde jedenfalls weiter daran arbeiten und mich nicht von jemandem beeinflussen lassen, der meint zu wissen, worauf all die Leute stehen, insbesondere die jüngere Generation(nein, keine kiddis), die keine 98/XP-Zeiten hatten. Es gibt unzählige Seiten mit individueller Scrollbar, darunter auch große Seiten. Oder wilst du mir sagen, das alle großen seiten so eine hässliche Scrollbar haben, wie auf Bild 1??? Definitiv nicht!!! Ich werd mich jetzt mal verabschieden. Für so etwas ist meine Zeit einfach zu kostbar. |
| Sponsored Links |
|
||||
|
Zitat:
Scrolling and Scrollbars Dann sag mir doch eine. Amazon? ebay? google? Facebook? Youtube? .... ich finde keine. |
| Sponsored Links |
 |
| Themen-Optionen | |
| Ansicht | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| Sticky Footer Problem - Scrollbar | img | CSS | 5 | 05.03.2011 17:51 |
| Div 100%-X Höhe Problem, ohne absolute Positionierung | xblax | CSS | 8 | 28.10.2010 01:02 |
| Mitwachsender Content und Footer Problem | Bentham | CSS | 5 | 19.09.2010 11:49 |
| IE 7: Zoom Problem, Höhen Problem, Text problem | Cu Chullain | CSS | 4 | 02.09.2010 13:56 |
| XHTML 1.1 Problem mit Frames und IE | opa-rudi | (X)HTML | 5 | 01.07.2007 01:36 |