Hallo,
bei der Gestalltung meiner Seite mit CSS stehe ich derzeit vor folgendem Problem.
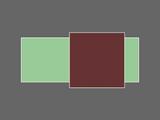
Meine Seite besteht im wesentlichen aus zwei aus zwei Blöcken (DIVs).

Der grüne Bereich ist dient nur als Hintergrund und der rote Bereich soll mit Inhalt befüllt und mit einem Hintergrundbild versehen werden. Dabei soll das Hintergundbild fixiert sein, so dass der Text über das Hintergrundbild scrollt.
Das Problem besteht nun darin, dass das Hintergundbild (siehe .box-content) am oberen linken Seitenrand ausgereichtet ist und es somit nicht im Block zu sehen ist. Erst wenn ich das Browserfenster verkleinere wird es sichtbar.

Was mache ich falsch???
Hier die Index-Seite:
PHP-Code:
<html>
<head>
<title>Titel</title>
<link rel="stylesheet" type="text/css" href="default.css" media="screen" TITLE="default">
</head>
<body>
<div class="box-center"></div>
<div class="box-content">Inhalt</div>
</body>
</html>
Hier ein Auszug aus der default.css:
PHP-Code:
body {
margin: 20px;
text-align: center;
background-color: #666666;
font-family: arial, verdana, helvetica, tahoma, sans-serif;
font-size:11px;
}
.box-center {
position: absolute;
width: 774px;
height: 290px;
margin-left: -387px;
margin-top: -145px;
left: 50%;
top: 50%;
padding: 0px;
text-align: left;
background-image: url(../images/bg-screen.jpg);
border:3px solid #ffffff;
}
.box-content {
position: absolute;
width: 300px;
height: 350px;
margin-left: -40px;
margin-top: -190px;
left: 50%;
top: 50%;
padding: 20px;
text-align: left;
background-color: #333333;
border: 3px solid #ffffff;
color:#ffffff;
background-attachment: fixed;
background-image: url(../images/bg-content.jpg);
background-repeat: no-repeat;
overflow:auto;
scrollbar-3dlight-color: #444444;
scrollbar-arrow-color: #aaaaaa;
scrollbar-darkshadow-color: #444444;
scrollbar-face-color: #444444;
scrollbar-highlight-color: #444444;
scrollbar-shadow-color: #444444;
scrollbar-track-color: #333333;
}
Gruß
Jochen