|
|||
|
Hallo zusammen...
ich werd hier noch wahnsinnig... Ich hab nen HG-Bild, dass ich auf die größe des Browserfenster strecken will... nach vielen müßigen Stunden mit google bin ich nun an dem Punkt, dass ich nachfragen muss, weil ich nichtmehr weiter weiß: Die ganze DIV-Einteilung erfolgt mit CSS, die CSS-Datei enthält bei mir folgenden Code: Code:
@charset "utf-8"
html {
height:100%;
}
body {
font: 100% Verdana, Geneva, sans-serif;
color: #FF0;
background-color:#000;
background-image: url(images/bg.jpg);
background-position:center;
background-size: 100% 100%;
background-repeat: no-repeat;
height-min: 100%;
margin: 0px;
padding: 0px;
}
#holder {
background-color:rgba(0, 0, 0, 0.2);
width: 100%;
height:100% !important;
bottom: 0px;
margin: 0 auto 0 auto;
}
#header {
background-color:rgba(0, 0, 0, 0.2);
text-align: center;
color:#F00;
font: 100% Arial;
width: 100%;
float: top;
padding: 20px 0 5px 0;
border-bottom: 1px solid #F00F00;
}
#nav {
text-align: center;
font: 150% Arial;
background-color:rgba(0, 0, 0, 0.0);
width: 100%;
float: top;
padding: 20px 0 10px 0;
}
#werbung {
text-align: center;
font: 100% Arial;
color:#FF0;
background:#ffffff;
background-color:rgba(0, 0, 0, 0.0);
width: 150px;
height:100%;
min-height:150px;
float: right;
border: 1px solid #FFFFFF;
border-color: rgba(255,255,255, 0.5);
border-radius: 20px;
}
#shoutbox {
text-align: center;
font: 100% Arial;
background:#000000;
background-color:rgba(0, 0, 0, 0.0);
width: 150px;
height:350px;
float: right;
clear: right;
}
#content {
color:#FFF;
background-color:rgba(0, 0, 0, 0.0);
margin: 0 20% 0 0 ;
position:relative;
bottom:0;
width: 100%;
height:100%;
padding: 15px;
border-left: 1px solid #877D6C;
}
#footer{
text-align:center;
color:#F00;
background-color:rgba(0, 0, 0, 0.0);
position: absolute;
bottom: 0px;
left:0px;
right:0px;
}
.brclear {
clear: both;
height: 0;
margin: 0;
font-size: 1px;
line-height: 0px;
}
.grosstext{
font-weight: bold;
line-height: 130%;
}
.kleintext{
font-size:80%;
}
.ueberschrift_header{
text-align:center;
font-size:150%;
font-weight: bold;
text-decoration:underline;
}
#content h1{
font-size: 120%;
text-decoration:underline;
text-align:center;
}
#nav{
color: #ffffff;
text-decoration: none;
}
#nav ul {
background-color: transparent;
color: #ffffff;
list-style-type: none;
text-decoration: none;
margin: 0;
padding: 0;
font-size: 80%;
}
#nav ul li {
padding: 0;
margin: 0;
}
#nav ul li a{
background-color: transparent;
color: #ffffff;
padding: 0;
text-decoration: none;
height: 1%;
}
#nav a:focus, #nav a:hover {
color: #FFF;
text-decoration: none;
}
Hoffe heir kann mir wer helfen!?! Besten Dank im Vorraus |
| Sponsored Links |
|
|||
|
Hallo
Mit dem HTML-Quelltext könnten wir dir konkret helfen. So sehe ich nur auf die Schnelle dass es Code:
height-min Code:
min-height MrMurphy |
| Sponsored Links |
|
|||
|
Naja stimmt schon... aber am min-height - Dreher lag es nciht, macht noch den selben effekt leider...
in dem Zusammenhang hier mal der HTML-Code: HTML-Code:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Banished Kingdom</title> <link href="banishedkingdom.css" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Fredericka+the+Great" rel="stylesheet"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script src="shoutbox/yshout/js/jquery.js" type="text/javascript"></script> <script src="shoutbox/yshout/js/yshout.js" type="text/javascript"></script> <link rel="stylesheet" href="shoutbox/yshout/example/css/dark.yshout.css" /> <script type="text/javascript"> new YShout({ yPath: 'http://banished-kingdom.weltenband.de/BK-Page/shoutbox/', log: 1 }); </script> </head> <body> <div id="header"> <p class="ueberschrift_header">Banished Kingdom</p> </div> <div id="holder"> <div id="nav"> <ul> <a href="#">Link 1</a> <a target="_blank" href="http://bk-forum.weltenband.de">Forum</a> <a href="#">Link 3</a> </ul> </div> <div id="werbung"> <p>Hier könnte ihre Werbung stehen ;)</p> </div> <div id="shoutbox"> <div id="yshout"></div> </div> <div id="content"> <h1>Willkommen in der Verbannung</h1> <p class="grosstext">blah</p> <p class="kleintext">blah</p> </div> <div class="brclear">0.</div> </div> <div id="footer"> <table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="100%" height=15px> <tr> <td width="10%" align="center">© Banished Kingdom 2017</td> <td width="10%" align="center"><a target="_blank" href="http://bk-forum.weltenband.de/thread.php?threadid=13">Impressum</a></td> <td width="10%" align="center"> </td> <td width="10%" align="center"> </td> <td width="10%" align="center"> </td> <td width="10%" align="center"> </td> <td width="10%" align="center"> </td> <td width="10%" align="center"> </td> <td width="10%" align="center"> </td> <td width="10%" align="center">Dynamic Fonts by <a href="fonts.google.com">fonts.google.com</a></td> </tr> </table> </div> </body> </html> Jedoch soll es eig ja im html-Body als HG dienen?!? Zur Fehlerkonsole - die spuckt mir nurnoch aus, dass das DIV "yshout" nicht definiert ist, welches im DIV #shoutbox liegt... in der Y-Shoutbox Anleitung steht allerdings nur, dass man den Tag Code:
<div id="yshout"></div> aber das wird das nächste Problem, mit dem ich mich beschäftigen werde... 1 nach dem Anderen |
|
||||
|
Du kannst dort auch Elemente "inspizieren" (Inspect Element) in dem du auf das gewünschte Elemente mit einem Rechtsklick diesen Kontextmenüpunkt wählst oder in dem Quelltext (der dann erscheint) das entsprechende HTML Element. Dann dürftest du auch deinem Problem näher kommen.
|
|
|||
|
Zitat:
Ich kann an dieser Stelle aber leider nur ne grobe Problembeschreibung liefern, ich habe mittlerweile keine Ahnung mehr, wo sich genau im Script mein Problem befendet, weil ich mich schon nen paar Tage durch google gewurschtelt habe und zig Sachen ausprobiert habe halt... Einzige was ich mit Sicherheit sagen kann ist, dass sich die Höhe des HGs vergrößert, sobald ich ne Pixelangabe mit HTML-Code:
min-height edit:// Ok ein Fehler hab ich ausgebesser: Mein CSS Code fängt nun so an Code:
@charset "utf-8"
html, body {
height:100%;
}
body {
font: 100% Verdana, Geneva, sans-serif;
color: #FF0;
background-color:#000;
background-repeat: no-repeat;
background-image: url(images/bg.jpg);
background-position:center;
background-size: cover;;
margin: 0px;
padding: 0px;
}
#holder {
background-color:rgba(0, 0, 0, 0.2);
width: 100%;
height:100%;
bottom: 0px;
margin: 0 auto 0 auto;
}
...
Geändert von Hangasilly (09.08.2017 um 19:22 Uhr) |
|
||||
|
Zitat:
Ich hab deinen Code mal ausprobiert und verstehe nicht wo das Problem ist, bei mir nimmt das Hintergrundbild 100% Höhe ein. (Minus dem Footer der darüber ist) |
|
|||
|
also KP, wo das bei mir 100% - footer sind...
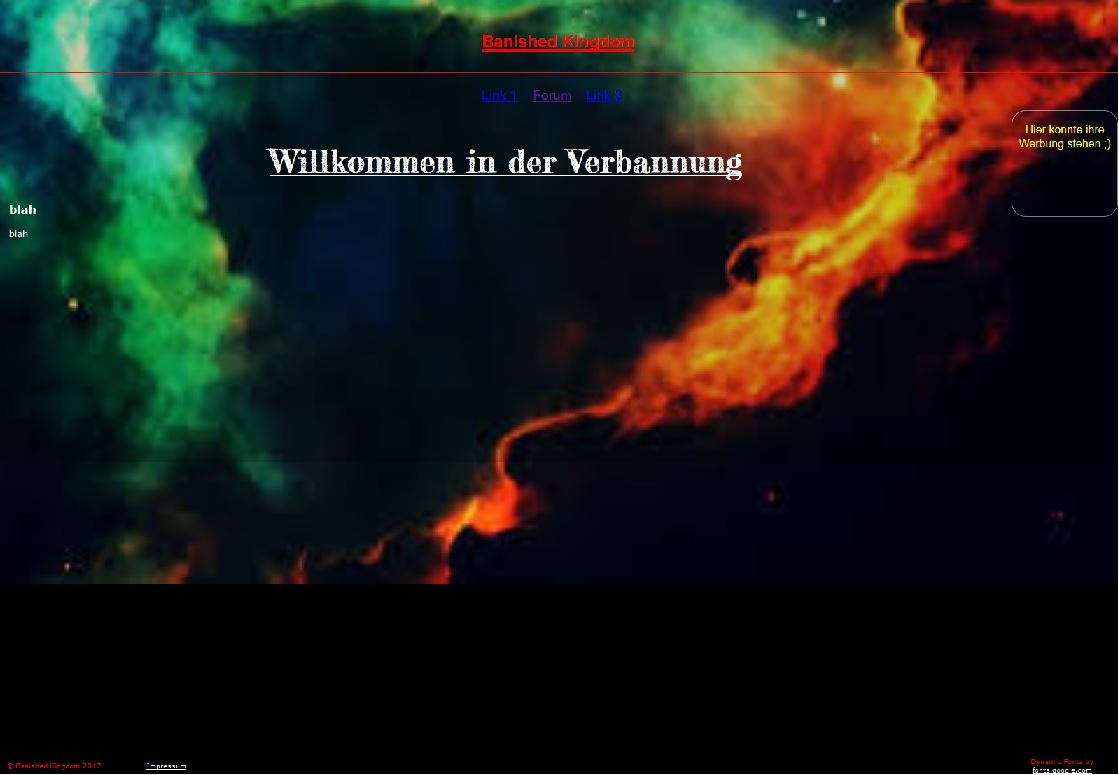
bei mir fehlt da ein Stück:  da is viel zu viel schwarz im Fenster... (die transparenz wird noch bearbeitet, damits passt, aber erstmal muss das Bild sitzen, wie es soll... by the way, das is Firefox, aber Opera und Chrom machen den selben Mist^^ |
|
|||
|
Hallo
Ich kann auch anhand deines Quelltextes dein Problem nicht nachvollziehen. Entweder ist deine Problembeschreibung für Dritte nicht nachvollziehbar oder du enthälst uns Quelltext vor. Ich habe aus deinem Quelltext mal eine Testseite gemacht, wobei ich natürlich ein eigenes Hintergrundbild verwenden musste: Testseite Selbst wenn wir dein Problem doch noch lösen können befürchte ich dass du an dem HTML und CSS nicht viel Freude haben wirst. Der HTML- und CSS-Quelltext enthält viele Angaben, die nur durch Glück so funktionieren wie du es dir vorstellst. Die kommen aber hoch wenn du die Seite erweitern willst. Gruss MrMurphy |
| Sponsored Links |
|
|||
|
das is interessant...
Dein Bild sieht aus wie meins soll... Der Quelltext is der gleiche, da enthalte ich nix vor - sons wär ja helfen schwer Was den CSS angeht... ich lerne ja auch noch *gg... sag mir, wo ichs besser machen kann - bin für jede Hilfe offen Das einzige, was mir nun noch einfällt, is, dass es vllt an der Bild Saklierung liegt - wenn er 100 % breite macht, und das sagen we ne 4-fache vergrößerung is, macht er das bild halt auch in der Höhe nicht mehr als 4x größer... kann das sein? |
| Sponsored Links |
 |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| Bild als Active makieren | siriussmarty | CSS | 0 | 08.07.2010 14:37 |
| Bild links vom DIV und außerhalb des Textflusses | DoktorW | CSS | 6 | 21.03.2009 14:58 |
| Bei Verkleinern des Browsers soll Design nicht schrumpfen | smartens | CSS | 0 | 12.06.2007 11:44 |
| Zeilenüberlappung bei margin-top mit negativem Wert | c.weber.os | CSS | 15 | 15.10.2005 15:11 |
| Ratschläge bei Publizierung eines fertigen Layouts gesucht | Black Fladder | CSS | 55 | 05.09.2004 14:30 |